Informasjonsskjermer: Forskjell mellom sideversjoner
| (14 mellomliggende versjoner av 3 brukere er ikke vist) | |||
| Linje 26: | Linje 26: | ||
Utstyr og installasjon bestilles hos AV-leverandør på rammeavtale. I noen tilfeller må AV-leverandør ha befaring før de gir pristilbud på en løsning. | Utstyr og installasjon bestilles hos AV-leverandør på rammeavtale. I noen tilfeller må AV-leverandør ha befaring før de gir pristilbud på en løsning. | ||
Når det fysiske utstyret er på plass, kan man få tilgang til Scala-systemet. Et avspillerprogram (Player) installeres på PC-en som er koblet til selve infoskjermen, og administrator(er) kan logge inn på en nettside for å administrere innholdet. Registrer sak i [https:// | Når det fysiske utstyret er på plass, kan man få tilgang til Scala-systemet. Et avspillerprogram (Player) installeres på PC-en som er koblet til selve infoskjermen, og administrator(er) kan logge inn på en nettside for å administrere innholdet. Registrer sak i [https://hjelp.uib.no UiBhjelp] for å bestille Scala-tjenesten. | ||
Det finnes ferdige maler med "UiB-design" for presentasjon av meldinger i ulike formater. | Det finnes ferdige maler med "UiB-design" for presentasjon av meldinger i ulike formater. | ||
| Linje 53: | Linje 53: | ||
|} | |} | ||
[[Kvalitetsnormer for skjermer|Hvilken skjerm bør velges?]] | |||
[[Skjermoppløsning og syn|Vil du få utnytte av høyere oppløsning?]] | [[Skjermoppløsning og syn|Vil du få utnytte av høyere oppløsning?]] | ||
| Linje 79: | Linje 81: | ||
*'''JPEG''' er et godt valg for fotografiske bilder, men har komprimering. Det vil si, det er designet for å kaste ut fotografiske detaljer som synet ikke generelt oppfatter, og gir mye bedre komprimering enn PNG for den typen bilder. Scala støtter for tiden ikke lossless JPEG-filer. | *'''JPEG''' er et godt valg for fotografiske bilder, men har komprimering. Det vil si, det er designet for å kaste ut fotografiske detaljer som synet ikke generelt oppfatter, og gir mye bedre komprimering enn PNG for den typen bilder. Scala støtter for tiden ikke lossless JPEG-filer. | ||
PowerPoint tips | |||
[[PowerPoint til bilde|Hvordan eksportere fra PowerPoint til bilde (jpg, png)]] | |||
[[PowerPoint til video|Hvordan eksportere fra PowerPoint til video (mp4)]] | |||
==== Anbefalte bilde størrelser ==== | ==== Anbefalte bilde størrelser ==== | ||
| Linje 484: | Linje 492: | ||
==Dokumentasjon== | ==Dokumentasjon== | ||
[[:File:ScalaContentManager_11. | [[:File:ScalaContentManager_11.05.pdf | Scala Content Manager 11.05]] | ||
[[:File:ScalaDesigner_11. | [[:File:ScalaDesigner_11.05.pdf | Scala Designer 11.05]] | ||
[[:File:ScalaPlayer11. | [[:File:ScalaPlayer11.05.pdf | Scala Player 11.05]] | ||
==Klassifiseringer== | ==Klassifiseringer== | ||
Vi har | Vi har definert informasjonsvisning på skjerm inn i følgende kategorier: | ||
* '''Dagstavle''': Aktiviteter for denne dagen i et rom, hentes fra Timeplansystemet (TP). | * '''Dagstavle''': Aktiviteter for denne dagen i et rom, hentes fra Timeplansystemet (TP). | ||
* '''[[Digitalt skilt]]''': Elektronisk versjon av UiB sine skilt. | * '''[[Digitalt skilt]]''': Elektronisk versjon av UiB sine skilt. | ||
* '''Infoskjerm''': Skjermer for å vise aktuell informasjon. (denne artikkelen) | * '''Infoskjerm''': Skjermer for å vise aktuell informasjon. (denne artikkelen) | ||
* '''Infokiosker''': Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen) | * '''Infokiosker''': Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen) | ||
* '''Booking skjermer''': Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen) | |||
Siste sideversjon per 6. mar. 2020 kl. 11:16
Informasjonsskjermer er skjermer plassert synlig for å vise aktuell informasjon til publikum.
Scala er det systemet IT-avdelingen tilbyr til brukermiljøer som vil sette opp informasjonsskjermer. Dette er en tjeneste IT-avdelingen tar betalt for, for å dekke inn kostnadene til programvarelisenser.
Eksempler på slik informasjon i UiB-sammenheng
- Meldinger om disputaser, gjesteforelesninger og andre begivenheter
- Informasjon til studenter (frister o.l.)
- Aktuell informasjon om instituttets virksomhet
- Videreformidling av ulik relevant informasjon fra UiB eller eksterne kilder
Slik kan institutter og avdelinger ta Scala i bruk
Man må tenke gjennom hva slags innhold man ønsker å presentere, hvilken plassering som er best for å nå de som skal se innholdet, og hvem som skal ha ansvaret for den daglige adminuistrasjonen (legge ut meldinger, administrere innhold).
Det er kritisk at plassering av utstyr planlegges godt. Utstyret som trengs er selve infoskjermen og en PC som styrer denne, men utgifter til strøm- og nettverkskontakter kommer som regel i tillegg. Ta gjerne kontakt med IT-avdelingen og få hjelp til planleggingen!
Selve infoskjermen kan være en flatskjerm-TV eller en skjerm som er spesiallaget som infoskjerm. Dersom skjermen skal stå på hele tida, vil vi anbefale sistnevnte. Velg en PC som er forhåndsavtalt til dette formålet. (PC-en må være en standard UiB-klient-PC. PC-en trenger tilkopling til strøm og datanett, og skjermen må naturligvis også ha strøm.)
Utstyr og installasjon bestilles hos AV-leverandør på rammeavtale. I noen tilfeller må AV-leverandør ha befaring før de gir pristilbud på en løsning.
Når det fysiske utstyret er på plass, kan man få tilgang til Scala-systemet. Et avspillerprogram (Player) installeres på PC-en som er koblet til selve infoskjermen, og administrator(er) kan logge inn på en nettside for å administrere innholdet. Registrer sak i UiBhjelp for å bestille Scala-tjenesten.
Det finnes ferdige maler med "UiB-design" for presentasjon av meldinger i ulike formater.
Prismatrise
| Komponent | Leveres | Kostnad |
|---|---|---|
| Installasjon av strøm (stikkontakt for PC og infoskjerm) og nettverkskontakt for PC | Rammeavtale elektro | Pris bør avtales på befaring, ligger vanligvis omkring kr 5000 - 10000 |
| Skjerm og PC | Rammeavtale AV-leverandør | Varierer etter størrelse, se alternativer i leverandørens katalog |
| Monteringskostnader | Rammeavtale AV-leverandør | Timepris ihht avtale, omfang (antall timer) bør avtales på befaringen |
| Andre årlige kostnader inkl. programvare lisenser | Fra IT-avdelingen inkl innkjøp og oppgraderinger | Årlig kostnad ihht IT-avdelingens prisliste. (Belastes to terminer pr år.) |
Vil du få utnytte av høyere oppløsning?
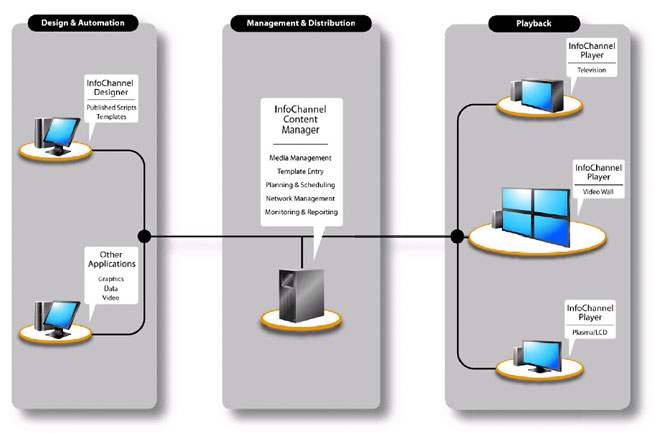
Slik virker Scala
En PC med programmet Scala Player kobles til en informasjonsskjerm i et vrimleareal, skranke e.l. Skjermen viser en "spilleliste" med bilder, videoer o.l. Innholdet bestemmes av en administrator som logger på via et web-grensesnitt til "Scala Content Manager" (på en server på IT-avdelingen).
Maler og mer avansert innhold lages med Scala Designer, men dette trenger man ikke bruke for å legge ut innhold i ferdige maler.
Elementer man kan vise på skjermene
Bilder, video, web sider, malbaserte meldinger (manuelle og automatiske), html5 widgets, Facebook, Instagram og Twitter nyhetsstrømmer, YouTube og Vimeo videoer.
Støttede bildeformater
Følgende bildeformater er for tiden støttet: BMP, GIF, IFF, JPEG, PCD, PNG, Tiff og WMF.
AnimGIFs er støttet, men fargepaletten er bare på 256 farger.
- HTML5-animasjoner vil fungere så lenge webklippene ikke er veldig store (1920x1080).
- Animerte PNG'er støttes for tiden ikke.
JPEG og PNG brukes mest.
- PNG er bedre for linjetegninger, tekst eller noe der eksakt pixelreplikasjon er viktig, eller små bilder. PNG er også det eneste valget hvis du trenger en alfakanal. Dette lar deg få områder som er helt eller delvis gjennomsiktige (transparent).
- JPEG er et godt valg for fotografiske bilder, men har komprimering. Det vil si, det er designet for å kaste ut fotografiske detaljer som synet ikke generelt oppfatter, og gir mye bedre komprimering enn PNG for den typen bilder. Scala støtter for tiden ikke lossless JPEG-filer.
PowerPoint tips
Hvordan eksportere fra PowerPoint til bilde (jpg, png)
Hvordan eksportere fra PowerPoint til video (mp4)
Anbefalte bilde størrelser
Å tenke på hvordan og hvor bildene skal brukes er nøkkelen. Mens Scala-produkter inneholder skjermalternativer og skaleringsalgoritmer anbefales det at du lager innhold på den størrelsen som kreves for avspilling. Pre-scaling er mer effektiv på en rekke fronter inkludert datalagring, dataoverføring og dekoding.
For eksempel har mange smarttelefoner 16 megapikselkameraer som vanligvis produserer 4920x3264 pikselsbilder, noe som er bra hvis du til slutt skriver ut bildet i 300dpi, men når du viser dette bildet på en standard HD-skjerm (1920x1080), blir de fleste av pikslene bokstavelig talt kastet vekk da bildet er skalert ned, noe som kan forårsake pikselering.
Imidlertid må bilder tatt fra nettstedet ditt ofte bli oppskalert og kan bli uklare hvis de skaleres for mye.
Hvis du trenger å bruke skalering, så prøv å holde en faktor på 2 da dette pleier å være mer effektivt og unngå skalering med mer enn en faktor på 4, opp eller ned.
Bakgrunns- eller fullskjermbilder bør være så nær målskjermstørrelsen som mulig. Vanlige skjermstørrelser inkluderer 1280x720, 1280x768, 1360x760 og 1920x1080, samt 3840x2160. Forgrunnsbilder som bilder, produkter eller logoer, bør matches med størrelsen bildet vil vises på skjermen. Hvis du ikke vet, sikter du på 1/4 til 1/3 av skjermstørrelsen.
Anbefalt fargedybde
Vanligvis 24bit, pluss alfakanal(transparent) (hvis nødvendig).
RGB-kodede filer støttes, men nesten alle JPEG-filer som er YUV (fargemodell som nærmere representerer menneskets oppfatning av farge. Y er lysstyrkekomponentene mens U og V er fargekomponentene) virker med Scala programvaren.
JPEG- og TIFF-filer som er CMYK (prosess fire, farge fire modell) må konverteres til RGB-kodet.
Støttede videformater
Scala støtter for øyeblikket følgende videoformater: MPEG 1 og 2, WMV og H.264 komprimering (MPEG4 del 10). MOV-filer støttes forutsatt at de har H.264-komprimering. Apple ProRes 444 (AP4H) i en MOV-beholder støttes også. Vær oppmerksom på at Scala for tiden ikke støtter de andre Apple ProRes-videoformatene.
MP4 og MOV er containerformater for lyd- og videostrømmer. De er litt som en konvolutt for post. Du kan sette forskjellige typer ting i en konvolutt (regninger, sjekker, annonser, bursdagskort, håndskrevne bokstaver, osv.). Som en konvolutt, MOV og MP4 (og .AVI for den saks skyld) har lite å gjøre med brevet eller regningen eller hva du legger inn i den.
Hvis du bruker H.264 / MPEG-4, vær oppmerksom på at det finnes forskjellige nivåer i bitrate og oppløsning og profiler (egenskaper og muligheter) som kan brukes når du koder video. I tillegg bør lydsporet være i AAC (Advanced Audio Coding) -format.
Merknad om Apple ProRes 4444: Dette videoformatet tilbyr en alfakanal per per pixel som muliggjør overlegg av video på toppen av innholdet ditt.
Apple ProRes 4444-filer som er ment for avspilling i Scala Player må bruke "premultiplied alpha" fargeverdier (noen ganger kalt tilknyttet alfa).
Lyden skal være AAC.
Fordi dette formatet dekodes i programvare, er CPU-kostnadene for dekoding AP4H ganske høy sammenlignet med tilsvarende størrelse H.264 filer. Selv når AP4H-filer er kodet for beskjedne bithastigheter som er egnet for avspilling, krever de fortsatt høyere ytelse-PCer å spille dem. Vi anbefaler koding til et bithastighet som er egnet for avspilling i sanntid, og typisk 1920x1080 30fps i 30-40 Mbps jobb bra.
For de som bruker Linux-spilleren, blir ikke utvidelsene .swf, .mpg, .mov og .wmv støttet.
Bithastighet
Prøv å finne det laveste bithastigheten som gir akseptabel kvalitet. Følgende innstillinger skal gi akseptabel kvalitet med minimal komprimering gjenstander. Du er velkommen til å eksperimentere. Lavere bithastigheter vil ha mer synlige gjenstander. Høyere bithastigheter kan stramme hvis avspillingsmaskinvaren ikke er kraftig nok.
Generelle anbefalinger (WMV / H.264):
- SD 480p: 4-8 Mbps
- HD 720p: 8-12 Mbps
- HD 1080p: 16-20 Mbps
- 4K 2160p: 30-40 Mpbs
Bitrate Type
Det finnes to grunnleggende typer av bithastighetsinnstillinger:
1. Konstant bithastighet (CBR) gir jevn konsistent avspilling og er den foretrukne bitrate typen. Men hvis innholdet har mye bevegelse, det kan resultere i synlige kompresjonsartefakter. Bruke 2-pass koding kan hjelpe.
2. Variabel bithastighet (VBR) oppnår høyere bildekvalitet ved å justere datahastigheten basert på scenen. Det krever flere CPU ressurser under avspilling og kan forårsake stamming i andre elementer på skjermen, for eksempel krypter. Prøv å holde variasjonsområdet lite ved å sette innmål og maksimum bithastigheter tett sammen.
Profil og Nivå
De fleste kodere lar deg velge noe som heter en profil og et nivå. Disse er forhåndsdefinerte kategorier som angir begrensninger på oppløsning, komprimering og bithastighet.
Generelle anbefalinger (WMV / H.264):
- SD 480p: Hovedprofil, Nivå 3.1
- HD 720p: Hovedprofil, Nivå 3.2
- HD 1080p: Høy profil, Nivå 4.1
- 4K 2160p: Høy profil, Nivå 5.1
Bruk Hovedprofil, Høyt nivå for HD MPEG 2.
Ekstra kodingstips
- Pixel Aspect: 1: 1 (square).
- Felt: Progressiv (dvs. ikke interlaced).
- Lukket GOP.
- For H.264-koding, bruk CAVLC (ikke CABAC) for å få best programvaredekodingsytelse.
- Nøkkelrammer: Hver 1 sek. (30 rammer).
- Rammefrekvens: 30 fps NTSC, 25 fps PAL.
- 29,97 fps er akseptabelt for NTSC.
- 60 fps mulig med høy ytelse PC.
- Lyd: AAC 192-224 Kbps CBR, 44KHz eller ingen lyd i det hele tatt hvis skjermene ikke har lyd eller ingen lyd var i kilden.
Merk:
Hvis den kodede bildefrekvensen ikke er en kamp eller flere av skjermoppdateringsfrekvensen, kan det hende du ser stamming på noen videoer, spesielt på horisontal bevegelse. For eksempel kan innholdskodet 24 fps stampe på skjermer som opererer ved 50 eller 60 bilder per sekund. Dette kan være unngås ved å omkoding av videoen med en bildefrekvens som er lik eller jevn flere av skjermen. For eksempel, 30 fps for en 60 fps skjerm.
Et forsiktighetsord
Mens informasjonen under er oppført under Content Manager, støttes den av Scala Designer.
Video strømmer
Scala PC-spillere støtter avspilling av strømmer i følgende formater:
- H.264: Transportstrømmer kan være over RTSP / RTP.
- MPEG-2: programstrømmer og transportstrømmer kan være over RTSP / RTP
Disse strømmene kan være levende ("sluttet i gang") eller på forespørsel, og er enten unicast eller multicast.
Støttede strømmer
RTP
RTSP og raw SDP fil initialisering av:
- UDP single cast og multicast / eller TCP RTP streams of
- H.264 video
- MPEG-2 video
- ATSC MPEG-2 transportstrøm, enkeltprogram
- AAC-lyd i MPEG-4 generisk pakke (ikke LATM-pakke)
- MP3 lyd
- MPEG2 lyd
MPEG4 part2, HEVC eller annen videokoding over RTP støttes ikke. Så langt som lyd er bekymret, støttet Scala AAC i en MPEG4 generisk pakke. AAC i en LATM-pakke støttes ikke som et resultat av et betydelig kompatibilitetsproblem.
IPTV-stil
Transportstrøm over UDP single cast og multicast hvor transportstrøm inneholder:
- ATSC-kompatibelt MPEG2-video, enkeltprogram
- ClearQAM / OpenCable-kompatibelt MPEG2-video, enkeltprogram
- delvis støtte for ATSC H.264 video + AAC lyd (fungerer med begrenset testing med begrensede streaming enheter), enkelt program
Broadcast ATSC inneholder vanligvis AC3-lyd, Scala leverer for tiden ikke en AC3-dekoder på grunn av patentsertifikatbegrensninger for AC3 (Dolby Digital). Vi har testet eksperimentelle bygg fra FFMPEG som inneholder en AC3-dekoder, samt LAVFilters-lyden dekoder med AC3-dekoding.
Windows Media Streaming støttes for øyeblikket, men vi kan ikke dypt teste det på dette tidspunktet.
Følgende støttes for tiden ikke:
- RTMP streaming
- HLS (HTTP live streaming)
- DASH
- HTTP-nedlasting.
- Lyd-streaming
I tillegg er Youtube ikke en streaming standard.
HTML
For en mer detaljert forklaring av retningslinjene våre for HTML-innholdsutvikling, se HTML-programmeringsretningslinjer
Støttede formater
Det er to metoder hvor Scalas Web Clip kan vise HTML / HTML5 som gjør at du kan gjenforene eksisterende webinnhold.
- HTTP URL: Enkel URL som lar deg vise en nettside. Dette krever en levende Internett-tilkobling på spilleren. Siden kan være
beskjæres og zoomes også.
- HTML Widget: Selvstendig webinnhold, inkludert HTML, CSS, JavaScript, etc. i en enkelt .wgt-fil. Dette har fordelen av å være
Lokalt lagret, slik at det ikke krever en Internett-tilkobling, men det kan også trekke innhold fra nettet.
Ekstra Web Clip-konfigurasjonsalternativer inkluderer:
- Vis Størrelse lar deg kontrollere dimensjonene til "Browser", som deretter kan beskjæres, skaleres, roteres osv.
- Alfa kanal gjennomsiktighet kan aktiveres hvis en bakgrunnsfarge ikke er spesifisert.
- Interaktivitet og rullestenger kan slås på og av.
- HTTP Basic Authentication for URLs.
- Bruke ScalaSetVariable for å opprette en ScalaScript-variabel. Dette vil tillate deg å skape mer dynamisk WebClip-innhold, ved å lage live og
oppdaterbar.
- Evne til å legge til en bakgrunnsfarge (heksadesimale format), som legges til i planen.xml-filen.
Data kan deles mellom Scalas Scripting-miljø og HTML ved hjelp av scala.js JavaScript-biblioteket. Dette har en funksjon å lese noen Scala variabel, samt en funksjon slik at Scala kan vente på et webklipp for å signalisere at det er klart til slutt.
Designer gir ikke multitouch-støtte for Webclips. Vi støtter ikke berøringsinngang kombinert med displayrotasjon utført av Scala eller Webklippene roteres i Scala Script.
Merk: Scala støtter HTML ved å bruke Chromium Embedded Framework (CEF), som i hovedsak er en del av kildekoden til Google Chrome. Dette betyr at innhold som støttes av en nåværende Google Chrome-nettleser, ikke nødvendigvis vil fungere i Scalas webklipp siden CEF ikke inneholder alle funksjonene som finnes i Google Chrome. CEF avslører heller ikke alle nettleserfunksjoner, og gjør heller ikke det Inkluder proprietære komponenter som ikke kan distribueres (som Adobe Flash-plugin). Slett 11.02 bruker Chrome versjon 56.0.292 4,76 av dette rammeverket.
Det er noen ytelsesbegrensninger arvet i rammen som ikke påvirker desktopversjonen av Google Chrome. De ytelsesbegrensninger vil variere avhengig av hvor kraftig den underliggende datamaskinen er. Ytelsen vil også variere over forskjellige programvareversjoner som Google, Scala og CEF-teamet gjør forbedringer.
HTML-programmeringsretningslinjer
Merk: Denne siden er en del av den større diskusjonen om bruk av medieformater støttet av Scala Enterprise.
HTML5-innhold for Android og Scala-spillere
HTML5 er en teknologi som lar utviklere lage bærbart innhold som kan kjøre på både plattformer og en stasjonær nettleser. Interaktivitet ved hjelp av mus, tastatur og berøringsskjermer støttes, og det er muligheten for å gjenbruke eksisterende innhold (husk at innhold som er designet for skrivebordet, er kanskje ikke ideelt for en digital signage-distribusjon).
Widgets Versus Live Content
Det er to alternativer for å opprette og levere HTML5-innhold til Android-spillere og de klassiske Scala-spillerne. Ditt valg avhenger av dine behov:
- En HTML Widget
- Sanntids (live) innhold fra en ekstern nettadresse
En HTML Widget er ikke noe mer komplisert enn en ZIP-komprimert fil, og slutter med utvidelsen ".wgt", som inneholder en toppnivåfil med navnet "index.html" pluss andre HTML-, JavaScript- og mediefiler innholdet ditt avhenger av. Hvis det er nyttig, kan du organisere innholdet i undermapper som vi vil. Hvis du noen gang har lagret en HTML-side i en nettleser til en mappe og spilt innholdet fra mappen, har du nesten opprettet en widget.
Mens HTML Widgets ikke har blitt populære for bruk over det offentlige internett, har de flere fordeler. Foruten å fungere som et stykke frittstående medier som enkelt kan importeres til Content Manager, har de fordelen av å være mer robuste på avspillingstid fordi Det innebygde innholdet lastes ned og installeres som en pakke på spillerne, og er alltid til stede selv om nettverket er nede. De Ulempen er at du må pakke dem på nytt og laste opp en ny versjon av Widget hver gang du gjør endringer.
Du kan blande begge teknikkene i en Widget. En velskrevet Widget vil falle tilbake for å vise innebygd innhold hvis en nettverkstilgang mislykkes. Scala anbefaler generelt bruken av Widgets i et Digital Signage-nettverk på grunn av deres robuste avspillingsegenskaper; spiller innhold fra en live server støttes også. Eksisterende innhold eller svært dynamisk innhold kan spilles uten å måtte pakke det som en Widget. Men der er noen ulemper:
- Et svært pålitelig nettverk er nødvendig, ellers kan innholdet ikke vise eller kanskje ikke vises riktig.
- På grunn av latens kan det ta lengre tid for innholdet å bli vist.
- Det er opp til brukerne å avgjøre om de stoler på innholdskilden, fordi i motsetning til Widgets kan innholdet på en levende server endres på
når som helst forbigående godkjenningsprosesser.
- Innhold på live server kan kan i noen tilfeller ikke se bra ut på Android-enheter.
Utvikling av portabelt HTML5-innhold for Android og Scala-spillere
HTML-utviklere vet fra erfaring at mens HTML5 / JavaScript er svært bærbar, er det problemer når du målretter mot forskjellige nettlesere og plattformer. Det samme gjelder for å utvikle innhold for Android og den klassiske Scala Player som spiller innhold ved hjelp av en innebygd versjon av populært Chromium Embedded Framework. Her er noen tips og observasjoner basert på egne erfaringer som utvikler innhold for begge plattformer.
- Unngå å bruke HTML <video> -taggen på Android, da den ikke fungerer bra på mange Android-enheter. Videoen kan bare spille full skjerm, eller
vis ulike UI-komponenter som ikke er ønskelige å vise. Scala foreslår at du spiller videoene dine som planlagte medieelementer i Content Manager.
- HTML-innholdet må kunne kjøre som toppnivådokumentet i et vindu, eller som barninnhold i en iframe. Anta en hvit
bakgrunn som standard for å starte, men dette kan endres hvis farge er ønsket. Oppløsningen varierer fra enhet til enhet. I tillegg Android enheter kan presentere et lavere oppløsningsvindu til SP-koden din da den faktiske enhetsoppløsningen. Det anbefales at du designer innhold som passer dynamisk, og skaleres tilbake på enheter med lavere oppløsning. Prøv også å designe innholdet ditt for enheten og ikke din nettleser.
- Test ytelse på en Android-spiller, minimalt ved hjelp av den innebygde nettleseren, og gjør deretter en full test ved hjelp av Content Manager.
Merk: Ytelsen varierer på Android-enheter, i noen tilfeller betydelig. Scalas Android Player APK deaktiverer maskinvareakselerering som standard på enkelte Android-enheter. Under testingen av disse enhetene observert vi at ulike visuelle anomalier, og i noen tilfeller kan det forekomme enda tregere gjengivelse på nåværende generasjons enheter når akselerasjon er aktivert.
- Hvis du bygger en Widget, bør den utformes for å kjøre bra selv om nettverket er utilgjengelig (for eksempel tilbakebetaling til standard innebygd
bilder, tekst, etc.)
- Mange nåværende generasjons Android-enheter er begrenset til å spille en video av gangen. Dette skyldes vanligvis en driver begrensning, men
noen ganger på grunn av maskinvarebegrensning av enheten. Forsøk på å spille mer enn en video samtidig kan resultere i ulike sider effekter. Forsøk på å spille av video fra HTML-innhold mens videoen spiller en annen ramme, kan føre til at video ikke spilles, timing ut, eller et HTML <video> -objekt som slutter å sende hendelser.
- Test at JavaScript ikke lekker objekter. Lekkasjer kan føre til at en spiller til slutt går tom for minnet. Det er en god ide å teste
innhold i Google Chrome på skrivebordet ved hjelp av Chromes minnetidslinjeverktøy. Et annet nyttig verktøy i Chrome er å ta en bunke øyeblikksbilde, la koden løpe en stund, ta et andre øyeblikksbilde, og bruk komparasjonsdump-dumpmodusen for å se etter JavaScript-objekt og DOM-objektet lekker.
- Hvis du vil forsikre deg om at rullefeltene forblir skjult, injiser du Javascript for dette inn i kildeinnholdet ditt, ikke forvent at Scala-spilleren skal
være i stand til å kontrollere dette på en pålitelig måte.
- HTML5 requestAnimationFrame støttes ikke på alle versjoner av Android. Derfor bør det testes for kompatibilitet.
Scala gir utviklere et JavaScript-støttebibliotek "scala.js" som gir Scala-spesifikt HTML-innhold med støtte-APIer som fungerer på Android, og klassiske Scala-spillere.
Scala.done ()
Normalt går Scala-avspillingen på slutten av et medieobjekt, som for eksempel enden av en video. Siden HTML5 kan inkapslere komplekse oppføringer, det finnes en JavaScript-funksjon som HTML5 kan bruke til å signalisere at den er fullført, og at Scala-avspillingen skal gå videre.
Her er noen eksempler på JavaScript:
<script type = "text / javascript" src = "scala.js"> </ script> Scala.done ();
Det er et ventetid for ferdigstillelse du kan aktivere på en webklipp for å utnytte denne funksjonen. Den er kun tilgjengelig i Designer på dette tidspunktet.
Scala.getMetadataValue ()
Ofte er det nyttig å kunne dele parametere med et stykke HTML-innhold.
Innenfor Scala-miljøet er den foretrukne og enkleste måten å passere parametere ved bruk av Player og Media metadata. Sluttbrukerne kan dra nytte av det brukervennlige brukergrensesnittet SP for å angi og redigere metadata mens Scala.getMetadataValue () API gjør det Lett for JavaScript-programmerere å få verdiene.
Her er et eksempel på å hente en Media Metadata-artikkel som heter "RSSWidget.Stories" ved hjelp av JavaScript:
<script type = "text / javascript" src = "scala.js"> </ script> var storiesToDisplay = Scala.getMetadataValue ("MediaItem.RSSWidget.Stories"); hvis (historierToDisplay == null) { storiesToDisplay = 1; }
Vær oppmerksom på at API-en kan returnere null hvis metadataene ikke er definert. Dette kan skje for et par grunner.
1. Testing av skriptet utenfor Scala-miljøet
2. Metadataene er ikke definert i Content Manager.
Hvis du ønsker å teste din håndtering av metadata utenfor Scala-spillermiljøet, er det ofte mulig å teste innholdet ditt i en nettleser ved å inkludere metadataene i spørringsstrengen av nettadressen som er åpnet i nettleseren din.
For eksempel: http: // localhost: 80 / widgeter / indeks.html metadata = MediaItem.Widget.Time = 10% 26Player.Play erName = Mitt spillernavn
Returnerer to metadata navn/verdi par skilt med "%26" (en kodet ampersand):
MediaItem.Widget.Time = 10 Player.PlayerName = Mitt spillernavn
Når innhold spilles i sammenheng med en Scala Android eller PC-spiller, blir metadata navn / verdier automatisk kodet slik at alt internasjonale tegn og symboler støttes.
Merk:
Avhengig av lengden på mediet, vil noen vi servere returnere en 414 feil. Scala anbefaler at utviklere tester og feilsøker ethvert HTML-innhold som leser eller bruker Content Manager-metadata før du distribuerer det til et nettverk.
Musikk og lyd
Støttede formater
Følgende formater støttes for øyeblikket:
- WAV: Kan gi bedre resultater for looping lyder på et lav-enderspillersystem (andre formater kan pause mellom looper).
- MP3: Valgformat.
- WMA: Windows Media Audio. Det er en lyd datakomprimeringsteknologi utviklet av Microsoft. Navnet kan brukes til å referere til dets
lydfilformat eller lydkodene. Det er en proprietær teknologi som inngår i Windows Media-rammen.
PC-spillere støtter også .m4a for H264 / AVC (AAC i en MP4 / MOV-beholder).
Som med lyd i videoklipp, prøv å finne den beste kodekvaliteten ved den minste filstørrelsen. Lignende kodende verdier kan brukes: 192-224 Kbps CBR, 44 KHz.
Du kan opprette lydsporelister som kan spilles i bakgrunnen til kanalene dine.
Flerkanals lyd
PC-spilleren støtter AAC i en MP4 / MOV-pakke og med Windows Media (WMV + WMA). For eksempel, en H264-video med en 5.1 AAC lyd i en MP4-pakke.
Hvordan legge til media elememter
Før du laster opp medier, kan det være nyttig å lese om:
- Bruke medieformater støttet av Scala Enterprise
- HTML-programmeringsretningslinjer
Opplasting av elementer i mediebiblioteket er en av de grunnleggende oppgavene du må utføre. Mediet ditt vil bli brukt senere når du oppretter enten spillelister eller en melding fra en mal.
Medie- og datafiler kan lastes opp i mediebiblioteket i Content Manager ved hjelp av en av tre metoder: 1. Dra og slipp (Drag & Drop) 2. Bla frem til filen og last opp manuelt 3. Bruke et automatiseringsverktøy for å sette inn filer fra en eksterne publiseringsplasser.
Denne delen vil konsentrere seg om de to første metodene for å laste opp innhold.
For å få tilgang til medieskjermbildet, velg Innhold fra toppmenyen og velg deretter Media.
Bruk dra og slipp (Drag & Drop)
Dra og slipp er den enkleste metoden for opplasting av innhold.
1. Velg filer for opplasting 2. Dra og slipp filer inn i vinduet. 3. En dialogboks vises som ber deg om å velge en mappe (om nødvendig). 4. Klikk Last opp. 5. En statuslinje vises i menylinjen, og etter fullføring vises en bekreftelsesstatus. Du kan fortsette å jobbe mens du venter på opplastinger for å fullføre.
Hvis du laster opp media manuelt
1. Velg +Ny og velg deretter Media Upload.
2. Oppgi informasjon for følgende parametre:
a. Lagre til: Evt. velg mappen i Content Manager hvor du ønsker å laste opp til.
b. Legg til: Bla til filkatalogen og velg filene som skal lastes opp.
3. Når du har fylt ut de nødvendige dataene i Lagre til og Legg til-boksene, velger du Last opp.
En statuslinje vises i menylinjen, og etter fullføring vises en bekreftelsesstatus. Du kan fortsette å jobbe mens du venter på at opplastingene blir fullført.
Bruk av andre metoder
I tillegg til å laste opp medier, kan +Ny knappen også lage nytt innhold ved å bruke:
1. En melding som er en ferdig utfylt mal
2. En webside
Opprette en melding fra en mal
Slik legger du til en melding:
1. Klikk på +Ny knappen
2. Velg Melding.
3. Velg malen som kreves, og klikk på Neste-knappen.
4. Skriv inn navnet på meldingen og klikk på Neste-knappen.
5. Du blir presentert med en dialogboks for at du skal fullføre basert på kriteriene angitt av maladministratoren. Opprett-knappen vil forbli deaktivert til alle nødvendige felt er fullført. Klikk på Opprett når du har fyllt ut alle de nødvendige feltene.
6. Du blir deretter tatt til forhåndsvisningsfanen i meldingen. Her kan du se forhåndsvisningen av meldingen og gjøre ytterligere justeringer, inkludert innstilling av egenskaper og metadata for meldingen.
7. Klikk Lagre eller Lagre og Lukk hvis du har gjort flere endringer.
Opprette en webside
1. Klikk på +Ny og velg Webside
2. Skriv inn navnet og nettadressen (URL), og klikk på Opprett.
Dokumentasjon
Klassifiseringer
Vi har definert informasjonsvisning på skjerm inn i følgende kategorier:
- Dagstavle: Aktiviteter for denne dagen i et rom, hentes fra Timeplansystemet (TP).
- Digitalt skilt: Elektronisk versjon av UiB sine skilt.
- Infoskjerm: Skjermer for å vise aktuell informasjon. (denne artikkelen)
- Infokiosker: Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen)
- Booking skjermer: Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen)