Skjemaker: Forskjell mellom sideversjoner
Ingen redigeringsforklaring |
|||
| Linje 76: | Linje 76: | ||
Løsningen er å be de andre logge inn på skjemaker, da blir kontoen opprettet. Derette kan en gi tilgang til det aktuelle Skjemaker skjemaet. | Løsningen er å be de andre logge inn på skjemaker, da blir kontoen opprettet. Derette kan en gi tilgang til det aktuelle Skjemaker skjemaet. | ||
Husk også at det er brukerens epost adresse som skal benyttes, ikke uib brukernavnet. | Husk også at det er brukerens epost adresse som skal benyttes, ikke uib brukernavnet. | ||
For å registrere nye brukere til Skjemaker skjemaet ditt, bruk følgende skjema: | |||
* http://link.uib.no/skjemakertilgang | |||
===Skjemaker henger=== | ===Skjemaker henger=== | ||
Dersom skjemaet ditt henger, særlig i sammenheng med at du har lagt til sjekkbokser, så er en mulig løsning at du dupliserer skjemaet ditt til et nytt skjema. | Dersom skjemaet ditt henger, særlig i sammenheng med at du har lagt til sjekkbokser, så er en mulig løsning at du dupliserer skjemaet ditt til et nytt skjema. | ||
Sideversjonen fra 25. nov. 2020 kl. 17:23
Lag ditt eget webskjema
Skjemaker er et web-basert selvhjelps skjemaverktøy som er velegnet for å lage web-skjemaer f.eks. for påmelding til arrangement, kursevalueringer, søknader, enkle spørreundersøkelser og lignende.
Standardelementer kan lett legges til skjemaet ved å klikke og dra, og innholdet kan relativt enkelt tilpasses ditt behov.
Skjemaker er basert på Machform fra Appnitro Software.
Hvordan komme i gang?
Gå til skjemaker.app.uib.no og logg på med UiB brukernavn og passord.
Dokumentasjon
Se: http://help.machform.com/m/using-machform
Bruk av avansert logikk i Skjemaker
Bruksområder
Hvilke typer skjemaer kan opprettes i Skjemaker?
- Påmeldingskjema der en ikke har behov for avansert rapporterings-funksjonalitet
- Påmeldingskjema for kurs, seminarer, konferanser og sosiale arrangementer
- Spørreskjema
- Evalueringsskjema
Du kan administrere dine egne skjema. Data lagres trygt på en maskin på UiB, noe som gir bedre sikkerhet og tilgjengelighet enn med tilgjengelige eksterne gratisverktøy.
Hva kan du ikke bruke Skjemaker til?
- Skjemaker kan ikke benyttes for betalingsløsninger ved arrangement som er UiB tilknyttet
- Ikke bruk Skjemaker til å registrere sensitive personopplysninger!
For å se hvordan dette virker, og om dette dekker dine behov, kan du bare logge inn på Skjemaker og opprette et skjema. Du trenger ikke lagre noe skjema for å utforske verktøyet. Du kan også når som helst slette skjema du har opprettet.
En annen epost avsender adresse i Skjemaker
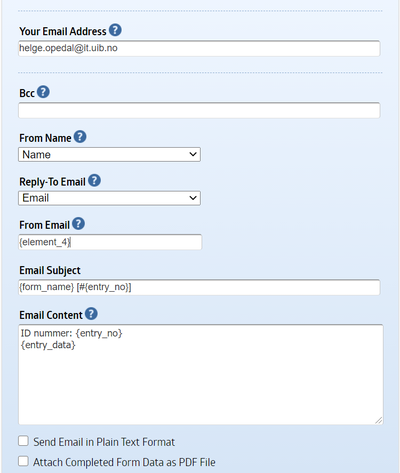
Skjemaker vil per default sende ut notification eposter med "MachForm <no-reply@skjemaker.app.uib.no>" som avsender adresse. Dette er mulig å endre. Dersom en tilfører skjemaet et Email felt, så kan en i Notification definere at epost feltet skal brukes som avsender.
Deretter kan en omdefinere From Name og Reply-To Email som vist på bildet.
Dersom en har Skjemaker skjema som sender data videre til TopDesk, så kan en enten ved å benytte epost feltet til å knytte avsender adressen til innmelder. Hver klar over at innmelder kan skrive feil epost adresse.
Dersom er ønsker å endre From Email feltet så må en finne ut hva Email felter heter. I de fleste tilfeller heter feltet noe som: {element_N} hvor N er et løpenummer. Dette finner en ved å gå til Notification Settings -> More options -> Merge tags.
Det er viktig at en tester skjemaet godt i forkant før en publiserer skjemaet med nye innstillinger!
Problemer med Skjemaker?
Deltakerlisten virker ikke lenger?
I ny versjon av Skjemaker så blir deltakerlistefunksjonaliteten fjernet. Dette gjøres grunnet GDPR reglene. Det er et krav til at innmelder av skjemaet må kunne selv velge om deres navn skal vises på en åpen deltakerliste. Om en likevel ønsker en deltakerliste og innhenter godkjenning fra innmelder, så kan selv lage deltakerlisten med report-funksjonen. Det gjør en på følgende måte:
- Logg inn på skjemaker
- Trykk på report
- Trykk så på Add New Widget
- Velg widget type: Entries grid
- Skriv inn Widget Title: Deltakerliste
- Under widget'en, trykk på Edit
- Under opsjon 2, så kan en velge hvilke felter som skal vises. Her velger en da "navn" og evt. andre felter en ønsker å vise
- Trykk Save Settings
- Under Widget'en, trykk Widget code
- Her kan du velge mellom Iframe eller vanlig link (url)
- Denne koden kan du da lime inn i skjemaets Descriptions felt.
Se også video som viser framgangsmåten:
Hvorfor får en ikke gitt tilgang til spesifikke brukere på et skjema?
Dersom brukeren aldri har logget på Skjemaker (https://skjemaker.app.uib.no), så finnes ikke brukernavnet i mysqldatabasen. Løsningen er å be de andre logge inn på skjemaker, da blir kontoen opprettet. Derette kan en gi tilgang til det aktuelle Skjemaker skjemaet. Husk også at det er brukerens epost adresse som skal benyttes, ikke uib brukernavnet.
For å registrere nye brukere til Skjemaker skjemaet ditt, bruk følgende skjema:
Skjemaker henger
Dersom skjemaet ditt henger, særlig i sammenheng med at du har lagt til sjekkbokser, så er en mulig løsning at du dupliserer skjemaet ditt til et nytt skjema. Det ser ut til å fungere for de fleste. Feilen ligger antakelig en plass dypt nede i PHP koden til Machform.
Skjemaker henger 2
En annen mulig feil er at en har satt på epost kvittering til innmelder samt at innholdet skal sendes som et pdf vedlegg. Vi har sett tilfeller hvor "dompdf" funksjonaliteten i Skjemaker går i en uendelig løkke, noe som medfører at innmelderen etter flere minutter får en "internal 500 error" feilmelding. Skjemaet er postet, men innmelder får aldri en kvittering. Løsningen i slike tilfeller er å ta ut igjen at pdf vedlegg legges til epost kvitteringen.
Uavsluttede html tags kan skape problem i admin grensesnittet
Noen legger til egen html kode i skjemaet. Dette fordi en ønsker å lage html lenker, bold på tekst osv. Det er viktig å avslutte html tagene. Dersom en legger på f.eks
<b>noe tekst her...
og glemmer å avslutte med:
</b>
så kan en oppleve at hele admin grensesnittet begynner å oppføre seg rart. En får blant annet ikke endret på eksisterende radiobokser. Råd i de fleste tilfellene er å unngå å legge inn egen html kode, evt. nøste seg gjennom og prøve å finne hvilken html tag en har glemt å legge inn.
Feil syntaks i epost-oppføringen i notification
Noen ganger kan en oppleve følgende feilmelding:
"Fatal error: Uncaught exception 'Swift_RfcComplianceException' with message 'Address in mailbox given [{element_5}] does not comply with RFC 2822, 3.6.2.' in /var/www/app/skjemaker/htdocs/lib/swift-mailer/classes/Swift/Mime/Headers/MailboxHeader.php:352 Stack trace: 0 /var/www/app/skjemaker/htdocs/lib/swift-mailer/classes/Swift/Mime/Headers/MailboxHeader.php(264)
Mest sannsynlig har en lagt inn flere mottaker-eposter under notification, men har brukt ":", når en skal bruke "," for å skille epost adressene. Eller en har syntaktisk feil i selve epost-adressen. F.eks vil en epost på formen:
navn@no
feile, mens
navn@uib.no
vil fungere.