Skjemaker
Her finner du Skjemaker: https://skjemaker.app.uib.no
En kan da prøve å se om eposten har kommet til:
- start.uib.no -> Outlook
VIKTIG OM SKJEMAKER! Dersom du har et Skjemaker-skjema i dag med et epost-felt, så bør du unngå å fjerne epost-feltet. Det er en feil i Skjemaker som gjør at skjemaet ditt kan bli ubrukelig i etterkant. Dersom du ønsker å fjerne epost-feltet, så bør du heller velge å skjule det. Vi håper at ny versjon av Skjemaker 19. november 2020 løser feilen. Om du har fjernet epost-feltet (og evt. lagt til et nytt), og opplever at skjemaet feiler på en eller annen måte, så er eneste måten å løse det på enten å duplisere skjemaet til et nytt skjema eller lage hele skjemaet helt på nytt igjen
Lag ditt eget webskjema
Skjemaker er et web-basert selvhjelps skjemaverktøy som er velegnet for å lage web-skjemaer f.eks. for påmelding til arrangement, kursevalueringer, søknader, enkle spørreundersøkelser og lignende.
Les mer om tjenesten her:
Standardelementer kan lett legges til skjemaet ved å klikke og dra, og innholdet kan relativt enkelt tilpasses ditt behov.
Skjemaker er basert på Machform fra Appnitro Software.
Lisenskostnaden er rundt 200 USD i snitt per år.
I dag eksistererer det over 17 000 skjemaer, hvor ca 5000 er aktive skjema, i Skjemaker, og det er registrert over 3900 brukere med rundt 800 aktive (1) brukere. Se statistikk her:
(1) Logget inn minst én gang siste 3 måneder
Hvordan komme i gang?
Gå til skjemaker.app.uib.no og logg på med UiB brukernavn og passord.
Brukerstøtte
Det gis ikke brukerstøtte i hvordan en bruker Skjemaker. Vi henviser til dokumentasjonen om en har lyst til å lære om Skjemaker (Machform)
Likevel, står en helt fast er det lovt å spørre. Det gjør en ved å lage en sak til IT avdelingen på UiBHjelp:
Merk saken: Problem med Skjemaker
Skjemaker skjemaet's ID nummer
Skjemaets ID nummer finner en i lenken til selve skjemaet. Alle Skjemaker (Machform) skjemaer får en url som er på formen:
Hvor nnnnnnnn er skjemaet's ID nummer.
Dokumentasjon
Se:
Bruksområder
Hvilke typer skjemaer kan opprettes i Skjemaker?
- Påmeldingskjema der en ikke har behov for avansert rapporterings-funksjonalitet. En kan likevel alltid eksportere ut dataene til Excel for deretter å prosessere statistikk enten i Excel, SPSS eller annet verktøy.
- Påmeldingskjema for kurs, seminarer, konferanser og sosiale arrangementer
- Spørreskjema
- Evalueringsskjema
Du kan administrere dine egne skjema. Data lagres trygt på en Linux servermaskin på UiB, noe som gir bedre sikkerhet og tilgjengelighet enn med tilgjengelige eksterne gratisverktøy.
Hva kan du ikke bruke Skjemaker til?
- Skjemaker kan ikke benyttes for betalingsløsninger ved arrangement som er UiB tilknyttet
- Ikke bruk Skjemaker til å registrere sensitive personopplysninger!
For å se hvordan dette virker, og om dette dekker dine behov, kan du bare logge inn på Skjemaker og opprette et skjema. Du trenger ikke lagre noe skjema for å utforske verktøyet. Du kan også når som helst slette skjema du har opprettet.
Bruke Skjemaker i MittUiB
Integrere skjemaet i siden
På skjemaker siden: Velg 'Code' i menyen under skjemaet du skal bruke. Deretter kan du velge 'Iframe code', den finner du i 'Form code Type'. Så kopierer du koden som kommer opp og limer den inn i editoren på MittUib - Merk at du må gå til HTML-redigering i editoren.
Linke til eksternt skjema
Samme fremgangsmåte i skjemaker til å begynne med: Code -> Form code Type: Simple link - denne kan også limes inn i HTML-redigering i editoren på MittUib.
En annen epost avsender adresse i Skjemaker
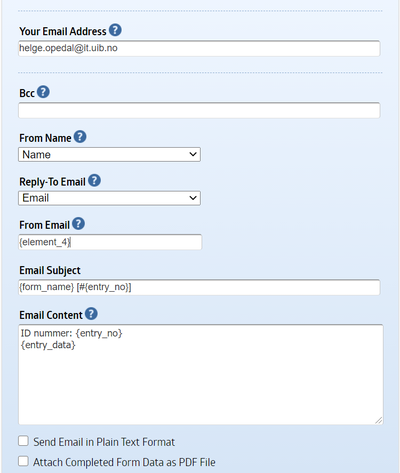
Skjemaker vil per default sende ut notification eposter med "MachForm <no-reply@skjemaker.app.uib.no>" som avsender adresse. Dette er mulig å endre. Dersom en tilfører skjemaet et Email felt, så kan en i Notification definere at epost feltet skal brukes som avsender.
Deretter kan en omdefinere From Name og Reply-To Email som vist på bildet.
Dersom en har Skjemaker skjema som sender data videre til TopDesk, så kan en enten ved å benytte epost feltet til å knytte avsender adressen til innmelder. Hver klar over at innmelder kan skrive feil epost adresse.
Dersom er ønsker å endre From Email feltet så må en finne ut hva Email felter heter. I de fleste tilfeller heter feltet noe som: {element_N} hvor N er et løpenummer. Dette finner en ved å gå til Notification Settings -> More options -> Merge tags.
Det er viktig at en tester skjemaet godt i forkant før en publiserer skjemaet med nye innstillinger!
Problemer med Skjemaker?
Opplastede filer til skjemaet blir ikke sendt med notifications eposten
En må slå på Send File as Email Attachment, som en finner under opplastingsfeltet properties. Altså: Trykk på opplastingselementet. Gå til Field Properties -> Upload options -> Send File as Email Attachment
Deltakerlisten virker ikke lenger?
I ny versjon av Skjemaker november 2020, så ble deltakerlistefunksjonaliteten fjernet. Dette ble gjort grunnet GDPR reglene. Det er et krav til at innmelder av skjemaet må kunne selv velge om deres navn skal vises på en åpen deltakerliste. Om en likevel ønsker en deltakerliste og innhenter godkjenning fra innmelder, så kan selv lage deltakerlisten med report-funksjonen. Det gjør en på følgende måte:
- Logg inn på skjemaker
- Trykk på report
- Trykk så på Add New Widget
- Velg widget type: Entries grid
- Skriv inn Widget Title: Deltakerliste
- Under widget'en, trykk på Edit
- Under opsjon 2, så kan en velge hvilke felter som skal vises. Her velger en da "navn" og evt. andre felter en ønsker å vise
- Trykk Save Settings
- Under Widget'en, trykk Widget code
- Her kan du velge mellom Iframe eller vanlig link (url)
- Denne koden kan du da lime inn i skjemaets Descriptions felt.
Se også video som viser framgangsmåten:
Hvorfor får en ikke gitt tilgang til spesifikke brukere på et skjema?
Dersom brukeren aldri har logget på Skjemaker (https://skjemaker.app.uib.no), så finnes ikke brukernavnet i mysqldatabasen. Løsningen er å be de andre logge inn på skjemaker, da blir kontoen opprettet. Deretter kan en gi tilgang til det aktuelle Skjemaker skjemaet. Husk også at det er brukerens epost adresse som skal benyttes, ikke uib brukernavnet.
For å registrere nye brukere til Skjemaker skjemaet ditt, bruk følgende skjema:
Dersom du ikke har sikkerhetskode, så må du bruke det gamle skjemaet. Du vil få tilsendt en sikkerhetskode.
Skjemaker henger
Dersom skjemaet ditt henger, særlig i sammenheng med at du har lagt til sjekkbokser, så er en mulig løsning at du dupliserer skjemaet ditt til et nytt skjema. Det ser ut til å fungere for de fleste. Feilen ligger antakelig en plass dypt nede i PHP koden til Machform.
Skjemaker henger 2
En annen mulig feil er at en har satt på epost kvittering til innmelder samt at innholdet skal sendes som et pdf vedlegg. Vi har sett tilfeller hvor "dompdf" funksjonaliteten i Skjemaker går i en uendelig løkke, noe som medfører at innmelderen etter flere minutter får en "internal 500 error" feilmelding. Skjemaet er postet, men innmelder får aldri en kvittering. Løsningen i slike tilfeller er å ta ut igjen at pdf vedlegg legges til epost kvitteringen.
Uavsluttede html tags kan skape problem i admin grensesnittet
Noen legger til egen html kode i skjemaet. Dette fordi en ønsker å lage html lenker, bold på tekst osv. Det er viktig å avslutte html tagene. Dersom en legger på f.eks
<b>noe tekst her...
og glemmer å avslutte med:
</b>
så kan en oppleve at hele admin grensesnittet begynner å oppføre seg rart. En får blant annet ikke endret på eksisterende radiobokser. Råd i de fleste tilfellene er å unngå å legge inn egen html kode, evt. nøste seg gjennom og prøve å finne hvilken html tag en har glemt å legge inn.
Feil syntaks i epost-oppføringen i notification
Noen ganger kan en oppleve følgende feilmelding:
"Fatal error: Uncaught exception 'Swift_RfcComplianceException' with message 'Address in mailbox given [{element_5}] does not comply with RFC 2822, 3.6.2.' in /var/www/app/skjemaker/htdocs/lib/swift-mailer/classes/Swift/Mime/Headers/MailboxHeader.php:352 Stack trace: 0 /var/www/app/skjemaker/htdocs/lib/swift-mailer/classes/Swift/Mime/Headers/MailboxHeader.php(264)
Mest sannsynlig har en lagt inn flere mottaker-eposter under notification, men har brukt ":", når en skal bruke "," for å skille epost adressene. Eller en har syntaktisk feil i selve epost-adressen. F.eks vil en epost på formen:
navn@no
feile, mens
navn@uib.no
vil fungere.