Informasjonsskjermer: Forskjell mellom sideversjoner
| Linje 155: | Linje 155: | ||
=== Hvis du laster opp media manuelt === | === Hvis du laster opp media manuelt === | ||
1. Velg '''+Ny''' og velg deretter '''Media Upload'''. | 1. Velg '''+Ny''' og velg deretter '''Media Upload'''. | ||
2. Oppgi informasjon for følgende parametre: | 2. Oppgi informasjon for følgende parametre: | ||
a. '''Lagre til''': Evt. velg mappen i Content Manager hvor du ønsker å laste opp til. | a. '''Lagre til''': Evt. velg mappen i Content Manager hvor du ønsker å laste opp til. | ||
b. '''Legg til''': Bla til filkatalogen og velg filene som skal lastes opp. | b. '''Legg til''': Bla til filkatalogen og velg filene som skal lastes opp. | ||
Sideversjonen fra 6. nov. 2018 kl. 12:57
Informasjonsskjermer er skjermer plassert synlig for å vise aktuell informasjon til publikum.
Scala er det systemet IT-avdelingen tilbyr til brukermiljøer som vil sette opp informasjonsskjermer. Dette er en tjeneste IT-avdelingen tar betalt for, for å dekke inn kostnadene til programvarelisenser.
Eksempler på slik informasjon i UiB-sammenheng
- Meldinger om disputaser, gjesteforelesninger og andre begivenheter
- Informasjon til studenter (frister o.l.)
- Aktuell informasjon om instituttets virksomhet
- Videreformidling av ulik relevant informasjon fra UiB eller eksterne kilder
Slik kan institutter og avdelinger ta Scala i bruk
Man må tenke gjennom hva slags innhold man ønsker å presentere, hvilken plassering som er best for å nå de som skal se innholdet, og hvem som skal ha ansvaret for den daglige adminuistrasjonen (legge ut meldinger, administrere innhold).
Det er kritisk at plassering av utstyr planlegges godt. Utstyret som trengs er selve infoskjermen og en PC som styrer denne, men utgifter til strøm- og nettverkskontakter kommer som regel i tillegg. Ta gjerne kontakt med IT-avdelingen og få hjelp til planleggingen!
Selve infoskjermen kan være en flatskjerm-TV eller en skjerm som er spesiallaget som infoskjerm. Dersom skjermen skal stå på hele tida, vil vi anbefale sistnevnte. Velg en PC som er forhåndsavtalt til dette formålet. (PC-en må være en standard UiB-klient-PC. PC-en trenger tilkopling til strøm og datanett, og skjermen må naturligvis også ha strøm.)
Utstyr og installasjon bestilles hos AV-leverandør på rammeavtale. I noen tilfeller må AV-leverandør ha befaring før de gir pristilbud på en løsning.
Når det fysiske utstyret er på plass, kan man få tilgang til Scala-systemet. Et avspillerprogram (Player) installeres på PC-en som er koblet til selve infoskjermen, og administrator(er) kan logge inn på en nettside for å administrere innholdet. Registrer sak i Issue-tracker for å bestille Scala-tjenesten.
Det finnes ferdige maler med "UiB-design" for presentasjon av meldinger i ulike formater.
Prismatrise
| Komponent | Leveres | Kostnad |
|---|---|---|
| Installasjon av strøm (stikkontakt for PC og infoskjerm) og nettverkskontakt for PC | Rammeavtale elektro | Pris bør avtales på befaring, ligger vanligvis omkring kr 5000 - 10000 |
| Skjerm og PC | Rammeavtale AV-leverandør | Varierer etter størrelse, se alternativer i leverandørens katalog |
| Monteringskostnader | Rammeavtale AV-leverandør | Timepris ihht avtale, omfang (antall timer) bør avtales på befaringen |
| Andre årlige kostnader inkl. programvare lisenser | Fra IT-avdelingen inkl innkjøp og oppgraderinger | Årlig kostnad ihht IT-avdelingens prisliste. (Belastes to terminer pr år.) |
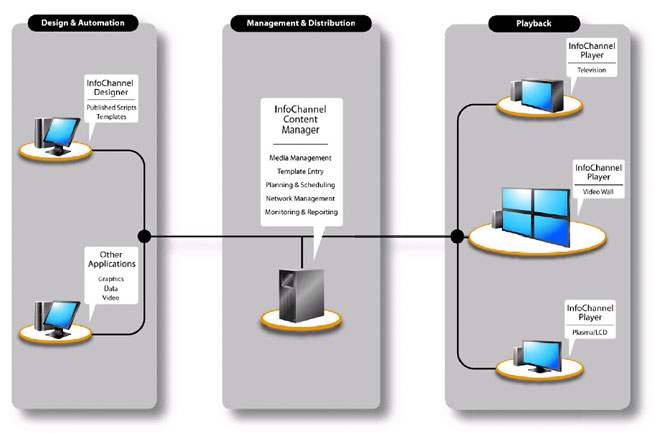
Slik virker Scala
En PC med programmet Scala Player kobles til en informasjonsskjerm i et vrimleareal, skranke e.l. Skjermen viser en "spilleliste" med bilder, videoer o.l. Innholdet bestemmes av en administrator som logger på via et web-grensesnitt til "Scala Content Manager" (på en server på IT-avdelingen).
Maler og mer avansert innhold lages med Scala Designer, men dette trenger man ikke bruke for å legge ut innhold i ferdige maler.
Elementer man kan vise på skjermene
Bilder, video, web sider, malbaserte meldinger (manuelle og automatiske), html5 widgets, Facebook, Instagram og Twitter nyhetsstrømmer, YouTube og Vimeo videoer.
Støttede bildeformater
Følgende bildeformater er for tiden støttet: BMP, GIF, IFF, JPEG, PCD, PNG, Tiff og WMF.
AnimGIFs er støttet, men fargepaletten er bare på 256 farger.
- HTML5-animasjoner vil fungere så lenge webklippene ikke er veldig store (1920x1080).
- Animerte PNG'er støttes for tiden ikke.
JPEG og PNG brukes mest.
- PNG er bedre for linjetegninger, tekst eller noe der eksakt pixelreplikasjon er viktig, eller små bilder. PNG er også det eneste valget hvis du trenger en alfakanal. Dette lar deg få områder som er helt eller delvis gjennomsiktige (transparent).
- JPEG er et godt valg for fotografiske bilder, men har komprimering. Det vil si, det er designet for å kaste ut fotografiske detaljer som synet ikke generelt oppfatter, og gir mye bedre komprimering enn PNG for den typen bilder. Scala støtter for tiden ikke lossless JPEG-filer.
Anbefalte bilde størrelser
Å tenke på hvordan og hvor bildene skal brukes er nøkkelen. Mens Scala-produkter inneholder skjermalternativer og skaleringsalgoritmer anbefales det at du lager innhold på den størrelsen som kreves for avspilling. Pre-scaling er mer effektiv på en rekke fronter inkludert datalagring, dataoverføring og dekoding.
For eksempel har mange smarttelefoner 16 megapikselkameraer som vanligvis produserer 4920x3264 pikselsbilder, noe som er bra hvis du til slutt skriver ut bildet i 300dpi, men når du viser dette bildet på en standard HD-skjerm (1920x1080), blir de fleste av pikslene bokstavelig talt kastet vekk da bildet er skalert ned, noe som kan forårsake pikselering.
Imidlertid må bilder tatt fra nettstedet ditt ofte bli oppskalert og kan bli uklare hvis de skaleres for mye.
Hvis du trenger å bruke skalering, så prøv å holde en faktor på 2 da dette pleier å være mer effektivt og unngå skalering med mer enn en faktor på 4, opp eller ned.
Bakgrunns- eller fullskjermbilder bør være så nær målskjermstørrelsen som mulig. Vanlige skjermstørrelser inkluderer 1280x720, 1280x768, 1360x760 og 1920x1080, samt 3840x2160. Forgrunnsbilder som bilder, produkter eller logoer, bør matches med størrelsen bildet vil vises på skjermen. Hvis du ikke vet, sikter du på 1/4 til 1/3 av skjermstørrelsen.
Anbefalt fargedybde
Vanligvis 24bit, pluss alfakanal(transparent) (hvis nødvendig).
RGB-kodede filer støttes, men nesten alle JPEG-filer som er YUV (fargemodell som nærmere representerer menneskets oppfatning av farge. Y er lysstyrkekomponentene mens U og V er fargekomponentene) virker med Scala programvaren.
JPEG- og TIFF-filer som er CMYK (prosess fire, farge fire modell) må konverteres til RGB-kodet.
Støttede videformater
Scala støtter for øyeblikket følgende videoformater: MPEG 1 og 2, WMV og H.264 komprimering (MPEG4 del 10). MOV-filer støttes forutsatt at de har H.264-komprimering. Apple ProRes 444 (AP4H) i en MOV-beholder støttes også. Vær oppmerksom på at Scala for tiden ikke støtter de andre Apple ProRes-videoformatene.
MP4 og MOV er containerformater for lyd- og videostrømmer. De er litt som en konvolutt for post. Du kan sette forskjellige typer ting i en konvolutt (regninger, sjekker, annonser, bursdagskort, håndskrevne bokstaver, osv.). Som en konvolutt, MOV og MP4 (og .AVI for den saks skyld) har lite å gjøre med brevet eller regningen eller hva du legger inn i den.
Hvis du bruker H.264 / MPEG-4, vær oppmerksom på at det finnes forskjellige nivåer i bitrate og oppløsning og profiler (egenskaper og muligheter) som kan brukes når du koder video. I tillegg bør lydsporet være i AAC (Advanced Audio Coding) -format.
HTML
Musikk og lyd
Støttede formater
Følgende formater støttes for øyeblikket:
- WAV: Kan gi bedre resultater for looping lyder på et lav-enderspillersystem (andre formater kan pause mellom looper).
- MP3: Valgformat.
- WMA: Windows Media Audio. Det er en lyd datakomprimeringsteknologi utviklet av Microsoft. Navnet kan brukes til å referere til dets
lydfilformat eller lydkodene. Det er en proprietær teknologi som inngår i Windows Media-rammen.
PC-spillere støtter også .m4a for H264 / AVC (AAC i en MP4 / MOV-beholder).
Som med lyd i videoklipp, prøv å finne den beste kodekvaliteten ved den minste filstørrelsen. Lignende kodende verdier kan brukes: 192-224 Kbps CBR, 44 KHz.
Du kan opprette lydsporelister som kan spilles i bakgrunnen til kanalene dine.
Flerkanals lyd
PC-spilleren støtter AAC i en MP4 / MOV-pakke og med Windows Media (WMV + WMA). For eksempel, en H264-video med en 5.1 AAC lyd i en MP4-pakke.
Hvordan legge til media elememter
Før du laster opp medier, kan det være nyttig å lese om:
- Bruke medieformater støttet av Scala Enterprise
- HTML-programmeringsretningslinjer
Opplasting av elementer i mediebiblioteket er en av de grunnleggende oppgavene du må utføre. Mediet ditt vil bli brukt senere når du oppretter enten spillelister eller en melding fra en mal.
Medie- og datafiler kan lastes opp i mediebiblioteket i Content Manager ved hjelp av en av tre metoder: 1. Dra og slipp (Drag & Drop) 2. Bla frem til filen og last opp manuelt 3. Bruke et automatiseringsverktøy for å sette inn filer fra en eksterne publiseringsplasser.
Denne delen vil konsentrere seg om de to første metodene for å laste opp innhold.
For å få tilgang til medieskjermbildet, velg Innhold fra toppmenyen og velg deretter Media.
Bruk dra og slipp (Drag & Drop)
Dra og slipp er den enkleste metoden for opplasting av innhold.
1. Velg filer for opplasting 2. Dra og slipp filer inn i vinduet. 3. En dialogboks vises som ber deg om å velge en mappe (om nødvendig). 4. Klikk Last opp. 5. En statuslinje vises i menylinjen, og etter fullføring vises en bekreftelsesstatus. Du kan fortsette å jobbe mens du venter på opplastinger for å fullføre.
Hvis du laster opp media manuelt
1. Velg +Ny og velg deretter Media Upload.
2. Oppgi informasjon for følgende parametre:
a. Lagre til: Evt. velg mappen i Content Manager hvor du ønsker å laste opp til. b. Legg til: Bla til filkatalogen og velg filene som skal lastes opp. 3. Når du har fylt ut de nødvendige dataene i Lagre til og Legg til-boksene, velger du Last opp.
En statuslinje vises i menylinjen, og etter fullføring vises en bekreftelsesstatus. Du kan fortsette å jobbe mens du venter på at opplastingene blir fullført.
Klassifiseringer
Vi har forkjellige klassifiseringer av informasjonvisning på skjerm. De andre er følgende:
- Dagstavle: Aktiviteter for denne dagen i et rom, hentes fra Timeplansystemet (TP).
- Digitalt skilt: Elektronisk versjon av UiB sine skilt.
- Infoskjerm: Skjermer for å vise aktuell informasjon. (denne artikkelen)
- Infokiosker: Infoskjerm med mulighet for brukerinteraksjon f.eks. via berøringsskjerm (touch screen)